随着移动应用的不断发展,保持应用程序的更新是必不可少的,这样用户才能获得更好的体验。本文将帮助你在 UniApp 中实现 iOS 版的版本更新检测和提示,适合刚入行的小白。我们将分步骤进行说明,每一步所需的代码及其解释都会一一列出。
整体流程概述
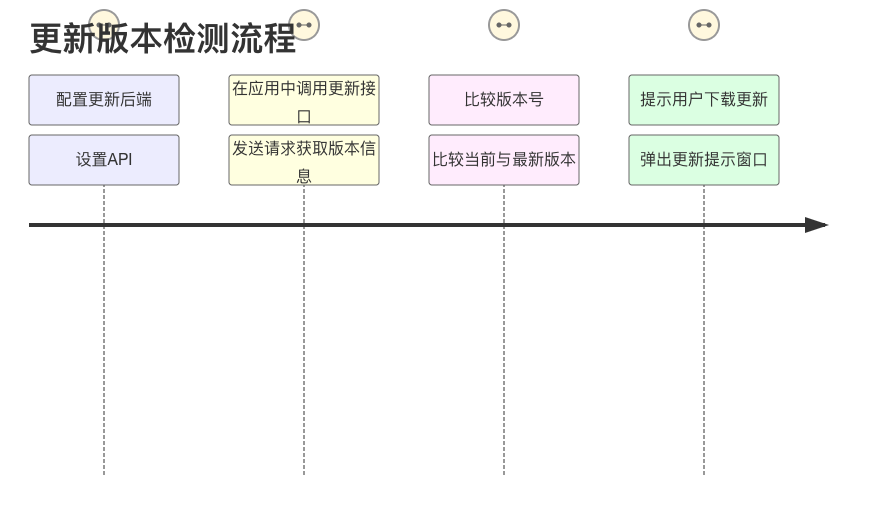
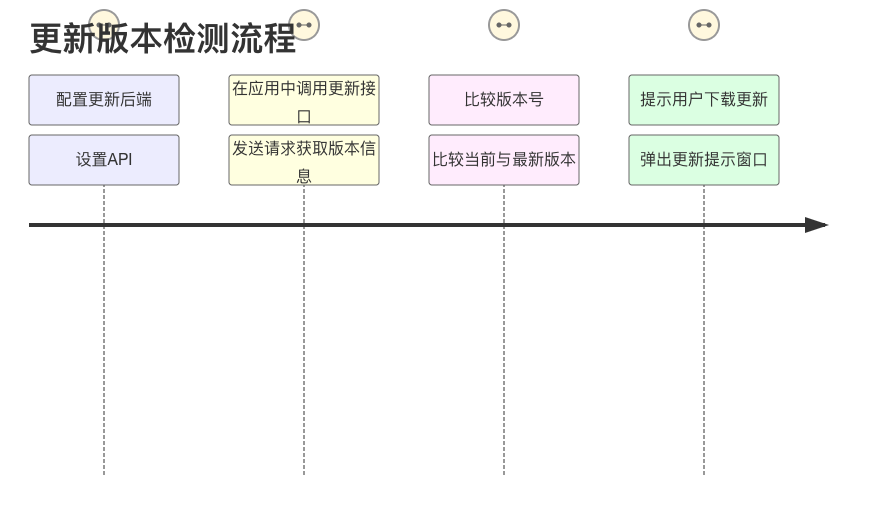
在实现版本更新的过程中,可以将流程划分为几个主要步骤:
| 步骤 |
操作 |
描述 |
| 1 |
配置更新后端 |
搭建一个服务,提供当前版本的信息,建议使用JSON格式返回数据。 |
| 2 |
在应用中调用更新接口 |
使用uni.request调用更新接口,获取最新版本信息。 |
| 3 |
比较版本号 |
将获取到的版本号与当前版本号进行比较。 |
| 4 |
提示用户下载更新 |
如果有新版本,提示用户进行更新下载。 |
- 配置更新后端
你需要一个服务器,该服务器返回当前最新版本的相关信息。假设你的更新API是
1
2
3
4
5
| {
"version": "1.0.1",
"url": "
"description": "Bug fixes and performance improvements."
}
|
- 在应用中调用更新接口
在 UniApp 中我们可以使用 uni.request 来发送请求,获取更新信息。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| uni.request({
url: ''
method: 'GET',
success: (res) => {
if (res.statusCode === 200) {
const latestVersion = res.data.version;
const downloadUrl = res.data.url;
const description = res.data.description;
checkForUpdates(latestVersion, downloadUrl, description);
} else {
console.error('获取版本信息失败', res);
}
},
fail: (err) => {
console.error('请求失败', err);
}
});
|
- 比较版本号
接下来我们将详细解释每个步骤。
1
2
3
4
5
6
7
8
9
| function checkForUpdates(latestVersion, downloadUrl, description) {
const currentVersion = plus.runtime.version;
if (currentVersion !== latestVersion) {
promptUpdate(downloadUrl, description);
} else {
console.log('您的应用已是最新版本');
}
}
|
- 提示用户下载更新
最后,我们将提示用户更新的函数:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| function promptUpdate(downloadUrl, description) {
uni.showModal({
title: '发现新版本',
content: description,
success: (res) => {
if (res.confirm) {
uni.downloadFile({
url: downloadUrl,
success: (downloadRes) => {
if (downloadRes.statusCode === 200) {
uni.installApp(downloadRes.tempFilePath);
}
},
fail: (err) => {
console.error('下载失败', err);
}
});
}
}
});
}
|
旅行图
下面是整个流程的旅行图,帮助你更好地理解这个过程:

结论
通过以上步骤,你可以在 UniApp 中实现 iOS 应用的版本更新检测功能。这不仅能够提高用户体验,还能让你的应用保持最新状态。希望这篇文章能够帮助你在开发过程中更好地实现版本更新功能,提升你的技能。如果在实现过程中遇到问题,请随时向我提问!
原文链接:https://skyner.cn/archives/how-to-implement-the-ios-version-update-detection-in-uniapp-2wfecn